前回(初心者の為のCSS 画像の上に文字や画像を重ねる方法 – 前編)はpositionプロパティは使用することで画像や文字を重ねることが出来るということをご説明しました。 absoluteとrelativeは非常に使い勝手は良いですが、慣れるまでは癖が強いために難しく感じてしまうかもしれま 画像に対して文字が少し大きい気がします。 そこで『fontsize』プロパティを使って文字のサイズを調整しましょう。 今回指定する大きさは『xlarge』としておきます。 補足 サイズを文字で指定する場合、以下のものがあります。 ・xxlarge ・xlarge ・large 要素をブロックの縦横中央に配置するというシーンはたくさんあります。 横の中央揃えは簡単です。「margin0 auto」か「textaligncenter」で指定できます。ですが、縦中央揃えは「marginauto 0」というわけにはいかないのが残念というか難点です。 そこで今回は「画像やテキストを縦横中央に配置

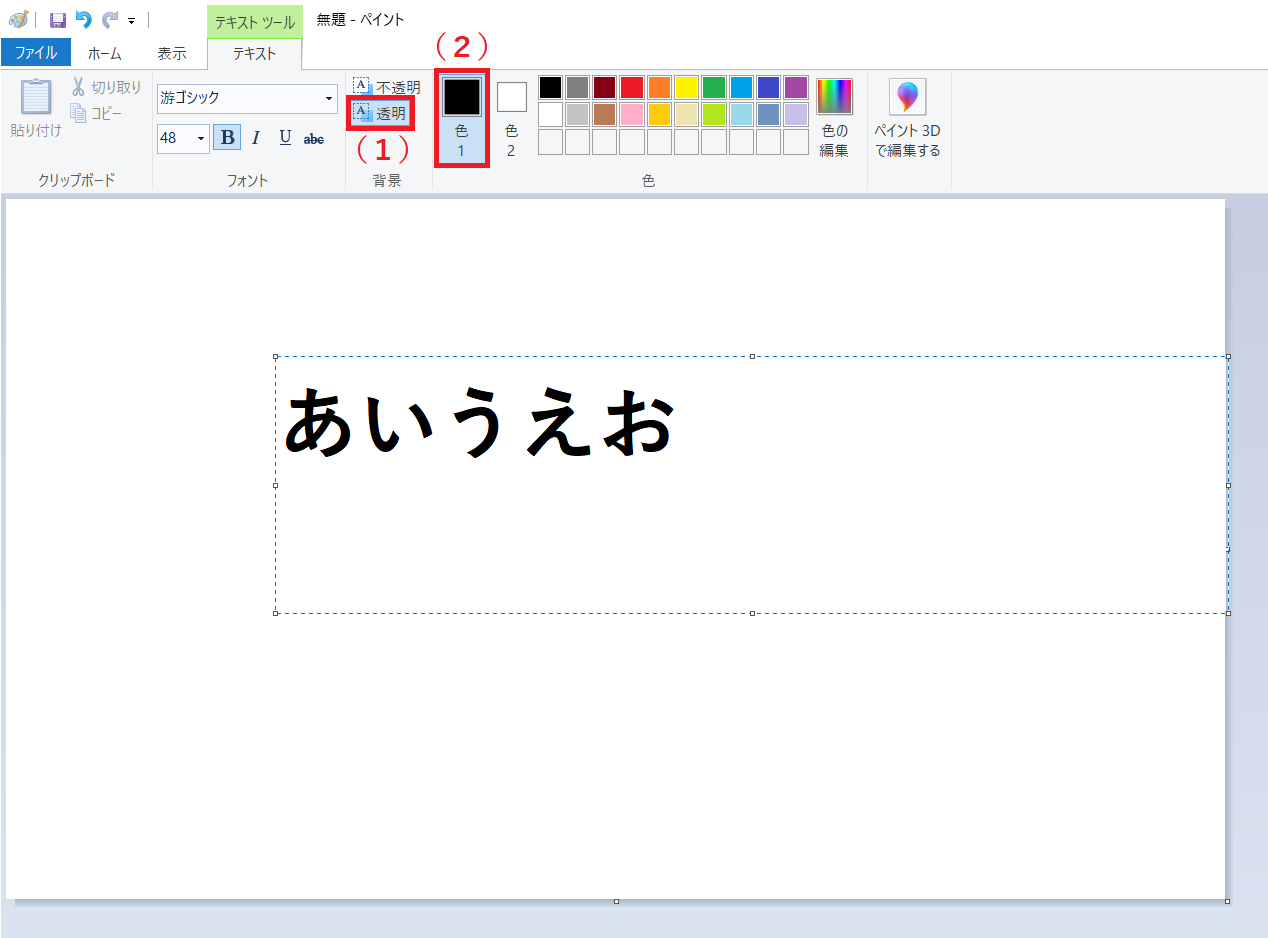
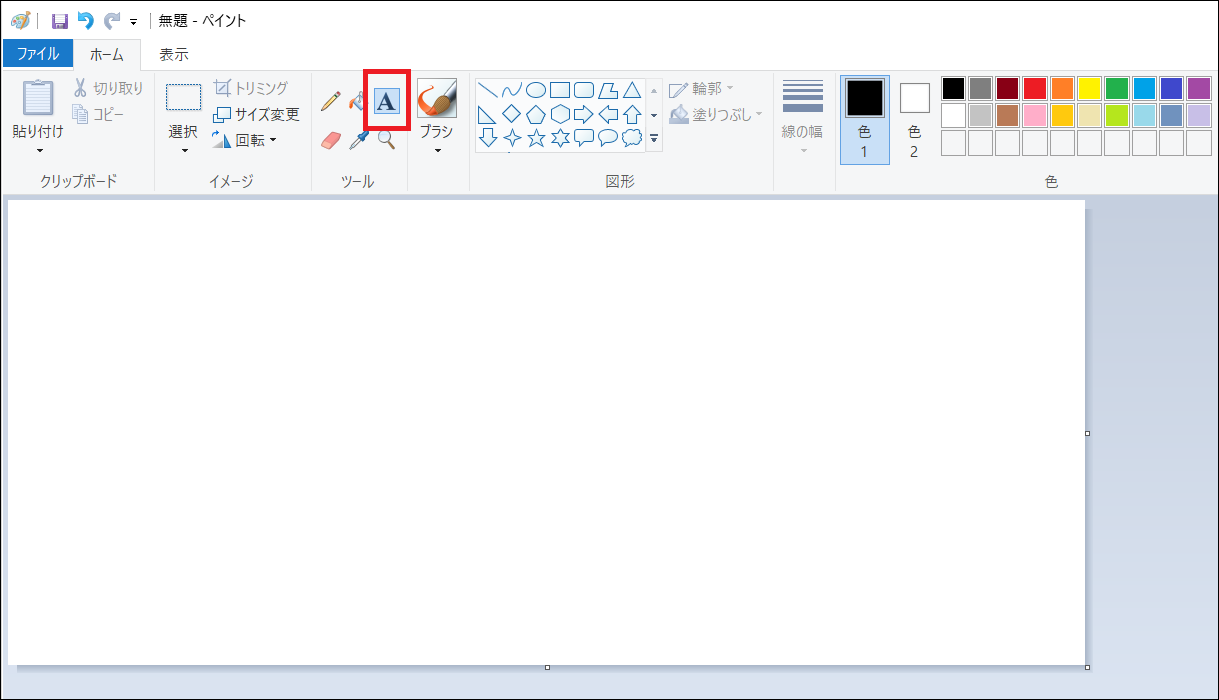
Powerpointで文字加工 あのチラシの文字はこう作る パワポでデザイン
画像 文字 重ねる 中央
画像 文字 重ねる 中央- 背景画像の中央に文字を重ねる方法(レスポンシブ可) 「displayflex;」を利用して画像に文字を重ねる 「position absolute;」を利用して画像に文字を重ねる 画像を中央寄せ、右寄せで表示する 画像と文字を重ねる よく見かける、文字を重ねた画像もCSSで簡単に作れてしまいます!早速やってみましょう。スタイルシートの記述が増えたので、styleタグを分離しました。




Final Cut Proテキストの基本 挿入方法から調整の基礎を初心者向けに解説
これで、表の上下方向の位置が楕円形のほぼ中央になると思います。 7 表全体を選択して、セル内の文字列が中央配置となるように、表ツールのレイアウトタブの配置グループで中央揃えボタンをクリックします。 以上の手順で作成できると思います。 画像にボタンをのせる 1 HTMLとCSSで表現するメリット 「画像自体に文字を書き込む」のではなく、「HTMLとCSSにより画像上に文字を配置する」ことには以下のようなメリットがあります。 拡大しても文字がぼやけない 検索エンジンにも読まれる(SEO的にLeft:左寄せ center:中央揃え right:右寄せ PR HTML/CSSで挫折しない学習方法を動画で公開中実際に書いてみよう 今回のサンプルプログラムでは、ブロック要素と textalign を使って画像の下に文字を中央揃えで配置する方法を確認していきましょう。
多くの色を重ねるとかえって汚くなるみたいです。 知らないで上記 table内、画像や文字の配置時てこずった。 47、の中の文字が中央に配置トラブル複数の図や画像を配置するとき、配置を揃える方法です。 図ツールリボンの書式タブを選択し、配置ボタンから設定ができます。 複数の画像を選択します。2つ目からはShiftキーを押しながらクリックして選択ができます。 左揃え ↓ 左右中央揃えCss 画像の上 文字 色 変える css 白い文字を細くしたい css 画像 文字 重ねる 中央 css 画像 文字 重ねる before css 画面幅に
レスポンシブWebデザイン ここしばらくの間フルスクリーン画像を使ったサイトデザインの人気が高まっています。 実は「背景画像の上にボタンを設置するデザイン」というのは少し厄介で、レスポンシブ化する際に幾分かの調整が必要になります。 今回はこの「背景画像の上にボタンなどのコンテンツを、『中央寄せ』で配置する」方法を3パターンご紹介Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて Cssだけで画像の上に文字や要素を重ねる方法 Fukuro Press Cssで画像を重ねる 中央に配置する方法のメモ Qiita を選ぶことが出来ます。 具体的な位置はtop、right、bottom、leftプロパティを組み合わせて指定します。 position プロパティを使用すると、画像と画像を重ねたり、画像と文字を重ねたり、ということが簡単にできるようになります。 画像編集ツールが使用できる方は画像を加工してしまえば簡単ですが、画像の一部分だけの変更が頻繁にある場合や、画像をリンク




Final Cut Proテキストの基本 挿入方法から調整の基礎を初心者向けに解説




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix
CSSで要素を上下や左右から中央寄せする7つの方法 Posted by NAGAYA on Mar 9th, 17 こんにちは。めぐたんです。 みなさんは「CSSで中央寄せする方法」といえば何が思いつくでしょうか? 馴染みがあるのは、横方向に対して中央寄せを行うtextalign center;やmargin 0 auto;。では縦方向のときは? 画像と文字を重ねる方法 では次に、画像と文字を重ねる方法を見ていきましょう。 基本的な考え方は画像+画像と同じなので、コードの基本形はこのようになります。 ここに重ねる文字 今回はcssで画像の上に複数の文字を重ねる方法を記載します。 やりたいこと 画像のうえに、「カテゴリ名」と「日付」を表示したいという案件が発生したので複数表示させる方法を調べました。 やりたいこととしては下記のような表示方法です。 画像参照:lig 画像に「new」と「アイコ




Css 背景画像の上の文字を目立たせる方法 Nansystem




Powerpointで文字加工 あのチラシの文字はこう作る パワポでデザイン
cssで縦方向中央に配置する方法(5つのケース+1) iPhone 4Sが発売間近。 買おうか迷って一旦諦めたはずがまた迷い始めました、hakoishiです。 Siriに甘い言葉をささやきたい。 英語できないけど。 さて、コーディングで縦中央にオブジェクトを配置したい wordpressを使ってサイトを作っています。 画像の上部に文字を重ねて配置して、かつ、文字を中央揃えにしたいです。 調べて試行錯誤してみても上手くいかなかったので皆さんの知恵をお借りしたいと思い、投稿しました。 「投稿」→「固定ページ」と進み、目的の固定ページの「編集」をクリックした先のテキスト欄(「ビジュアル」ではない方)には下のようにCss 画像 文字 重ねる 中央 Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




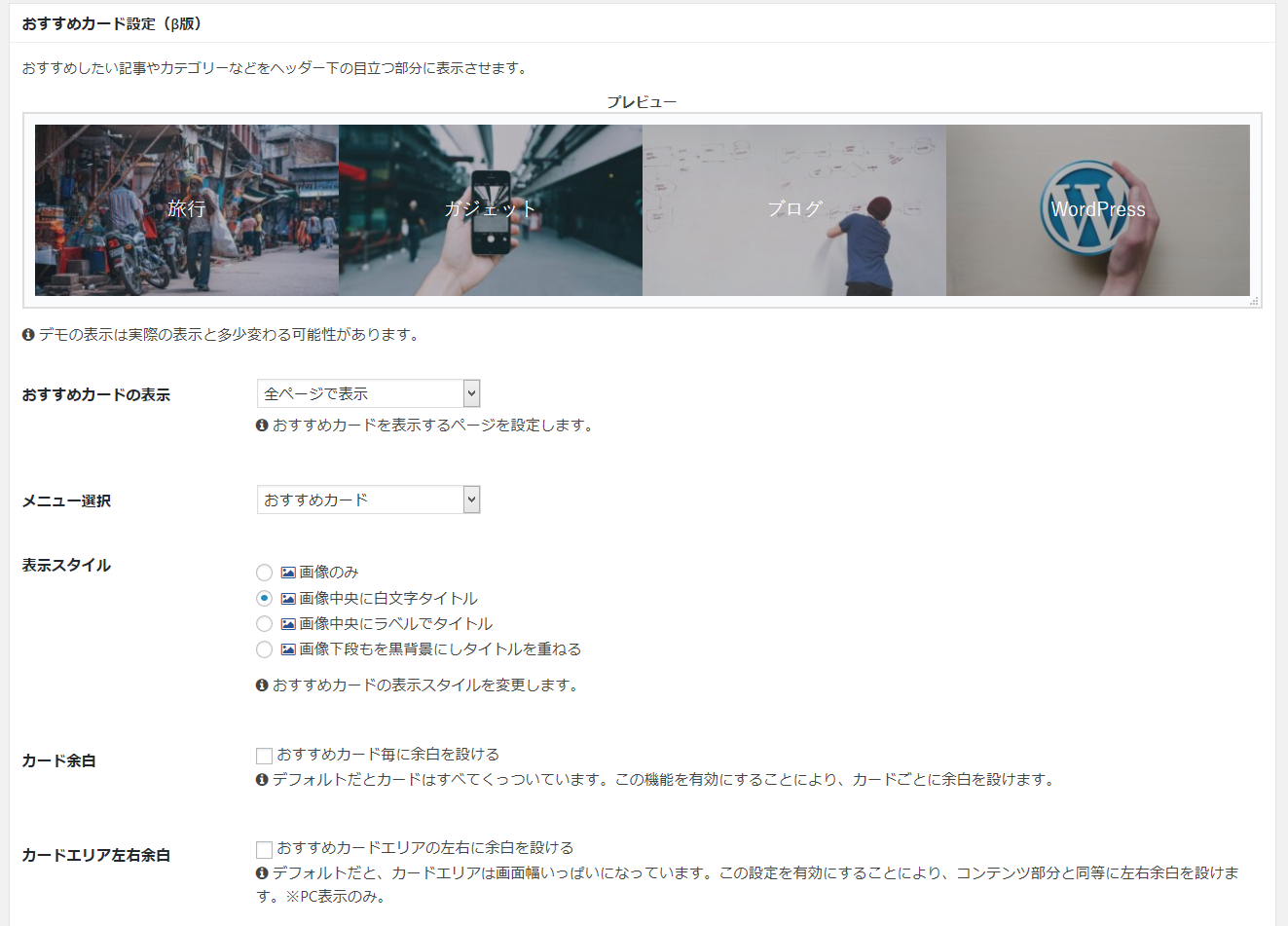
ヘッダー下に任意の画像リンクを追加できる おすすめカード 機能の使い方 Cocoon



中央宝石研究所鑑定書付き ダイヤモンドルース0 30ct ダイヤ G Vs2 Excellent ダイヤモンドワールド 送料無料 ピアス ダイヤモンド輝き厳選保証 ピアス
1 背景画像とその中に重ねる入れ子画像と文字列を1つのボックス(親)として、親ボックスに、 「posisionrelative」 と設定する。 24 背景画像の中央寄せと%サイズ指定 5 入れ子画像 下記cssの ireko_gazo 参照 6 重ねる文字列 下記cssの ireko_char 参照 基本の中央寄せ テキストの中央寄せは、HTMLタグの属性として style="textaligncenter" を足してあげると実行できます。 中央寄せ指定なし 中央寄せ タグ以外にも や 、それから や など、およそ HTMLタグの半分ぐらいはこの textaligncenter・画像中央に配置する場合は図形を敷いてその上に配置します 2.文字はマス目の中央にくるように配置するとバランスが良くなります ※コツ3 写真の上に文字を重ねる ※コツ4 「見出し」の横に飾りを付けると強調されて目立つので効果的




Ios Uilabel 左寄せ Teratail




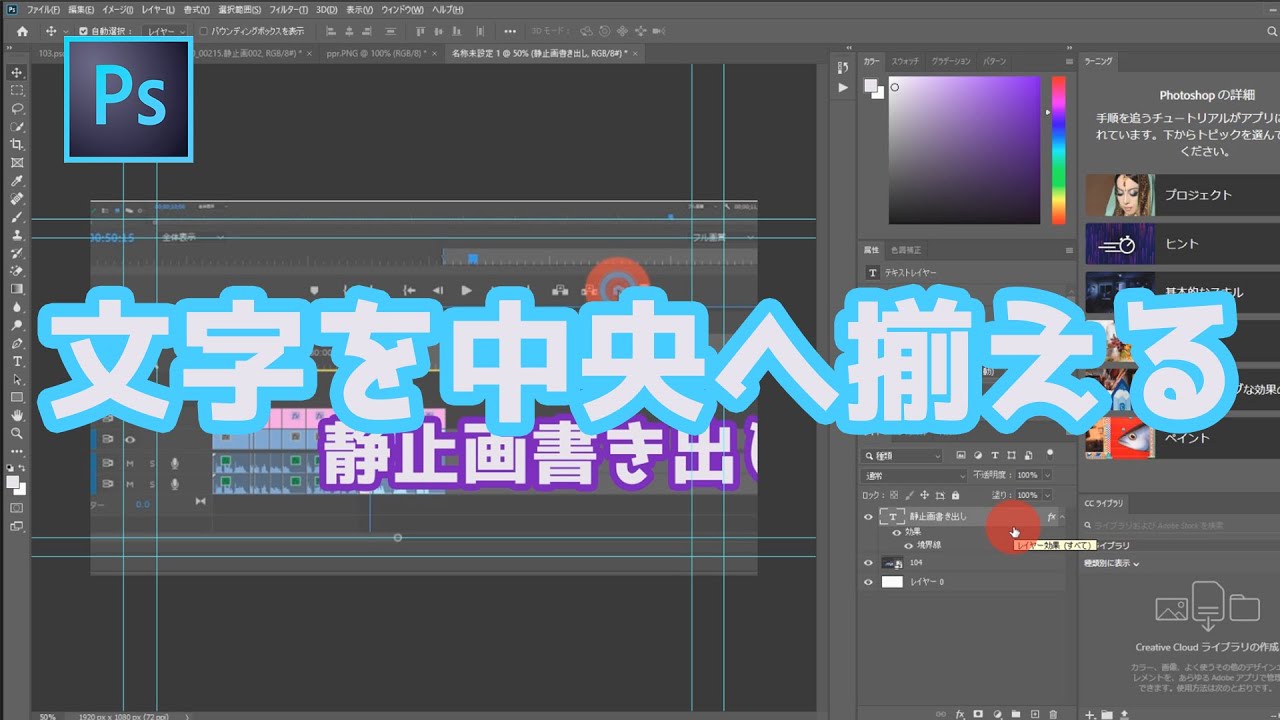
フォトショップで文字を中央に揃える方法 ムービーハーツ
画像に重ねる文字を中央に寄せるにはtop50%、left50%でtransform translate(50%, 50%)の設定が必要 テキストを目立たせるために画像をぼかすのが有効。 filter blur(ぼかしの大きさ)を設定すれば綺麗にぼかせる。 関連記事にも使える! imgタグの画像を背景画像に設定して文字を載せる(重ねる)HTMLとCSS たまたま、たまたまですよ! 卑猥系ゴシップまとめブログをプラプラしていたら、面白そうなUIデザインを発見したので、パクって、分解して、整理してみましたCSS で HTML 内の画像やテキストを中央寄せにする方法 更新日: 公開日: CSS の左右中央寄せ・上下中央寄せにはいくつか実装方法がありますが、根本的な考え方は大きく分けて2つになります。 外側のブロック要素にスタイルを設定して




レイアウト自由自在 飛び出す楕円形の中に文字を入れるデザイン デザイン研究所




ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル
画像や背景に文字を重ねるイメージでしょうか。 覚えてしまえば、お好みの位置に文字以外も配置できるようになっちゃいます。 それでは早速いってみましょうー!! 文字を中央配置するコード解説 今回、作りたいの物はこんな感じ。 文字を真ん中に配置する方法 HTML/CSSで画像の上に文字を重ねる方法を紹介する前に、まず文字やアイコン、ボタンを画像の真ん中に配置するため共通で用いるCSSを解説します。 ではサンプルコードを用いて、挙動を確認してみましょう。 このようにタグ作成機 PC・スマホ・携帯対応☆完全無料 文字や数、色を決めて好きなタグがその場でできる! コピー&ペーストして使ってね ★タグって? ★サンプル一覧 リンク系 リンクを貼る リンクに色付




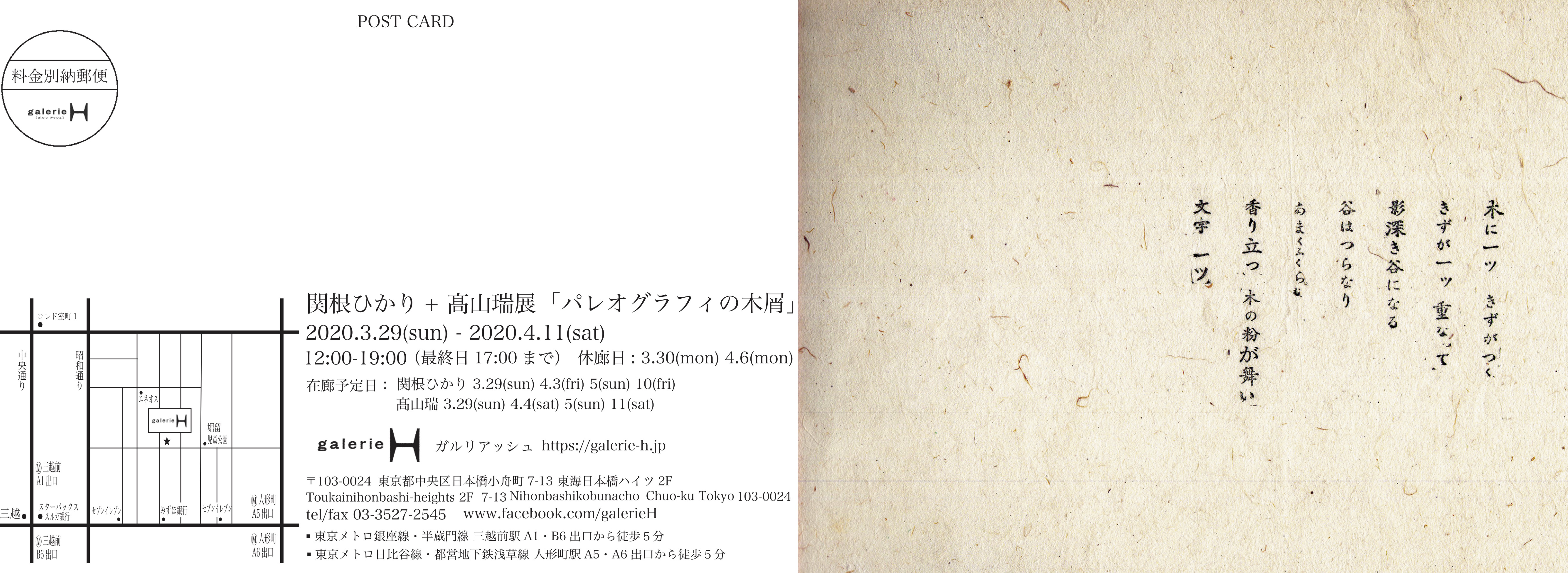
関根ひかり 髙山瑞展 パレオグラフィの木屑 開催のお知らせ 東京都中央区日本橋 Galerieh ガルリアッシュ




画像の上に文字があるリンクを作りたい スタック オーバーフロー
最後に画像に要素を埋め込む手法を利用したいくつかの応用例を紹介します。 テキストを中央表示 次は画像中央にテキストを表示する例です。 HTMLコード WordPress CSS これで、画像の上に文字を重ねる実装が完了です! あとはお好みで文字の装飾を変えるなりしてください。 画像の上に文字を重ねる実装のポイントは、重ねたい文字の親要素に「position relative;」、そして重ねたい文字に「position absolute;」を指定することです! transform translate(50%, 50%);で画像の中央を支点に配置が可能 参考 css要素をpositionabsoluteで中央に配置する最新の方法(上下左右、上下、左右) HTML・CSS画像の上に画像や文字を重ねる方法




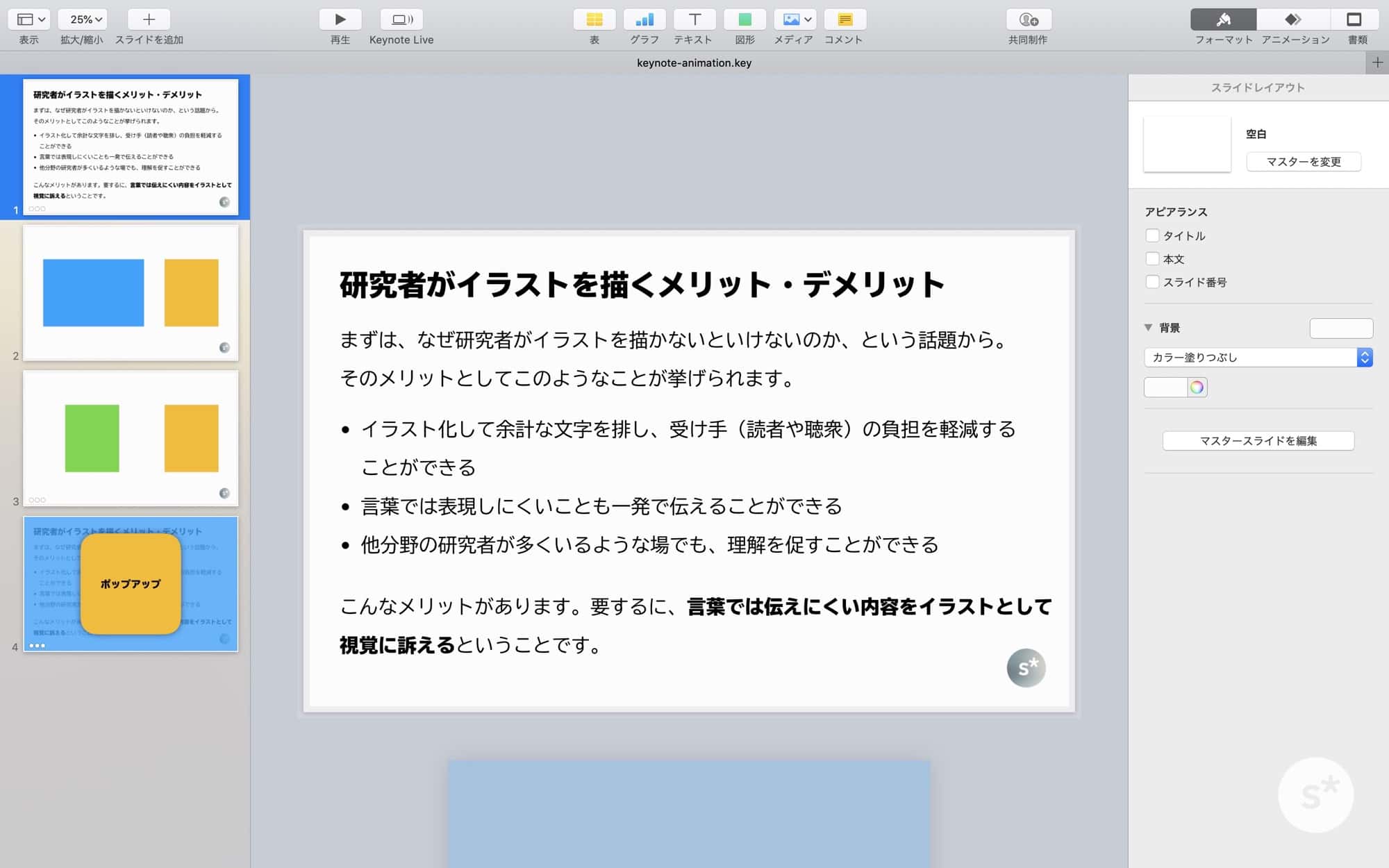
Keynoteのアニメーションを使いこなして 理解の深まるスライドを作ろう Starnote




シェイプ形成ツールを使って文字を加工する 株式会社torat 東京都中央区のweb制作会社
画像の上に文字を重ねるために画像を背景にしたdivを用意しその中に文字を置いています。 背景画像は「background url( ) norepeat center center / cover」と設定します。 url( )には画像のURLを記載します。相対パスの場合はそのCSSファイルを基準としたパスにしましょう。 norepeatは1枚画像にするための設定です。 center centerは画像を中央寄せする設定です。Carbon Emacs の Ansi Term で日本語が文字化けしないようにする 彼女からは おいちゃんと呼ばれています




Html Css 画像の上に画像や文字を重ねる方法 Public Constructor




Css Text Shadowで文字に太い縁取りや光彩を装飾する方法 Webクリエイターの部屋




Css 画像に黒の透過 半透明カラーを重ねる方法 Eguweb エグウェブ Jp




打ち消し線もおしゃれにカスタマイズ Delタグのcssデザインサンプル Naifix




Hourglass Veil Translucent Setting Powder Beau Tea Time




Htmlとcssだけで画像を重ねて要素を中央揃えにする 第9話 文系女子大生 プログラミング学習始めました




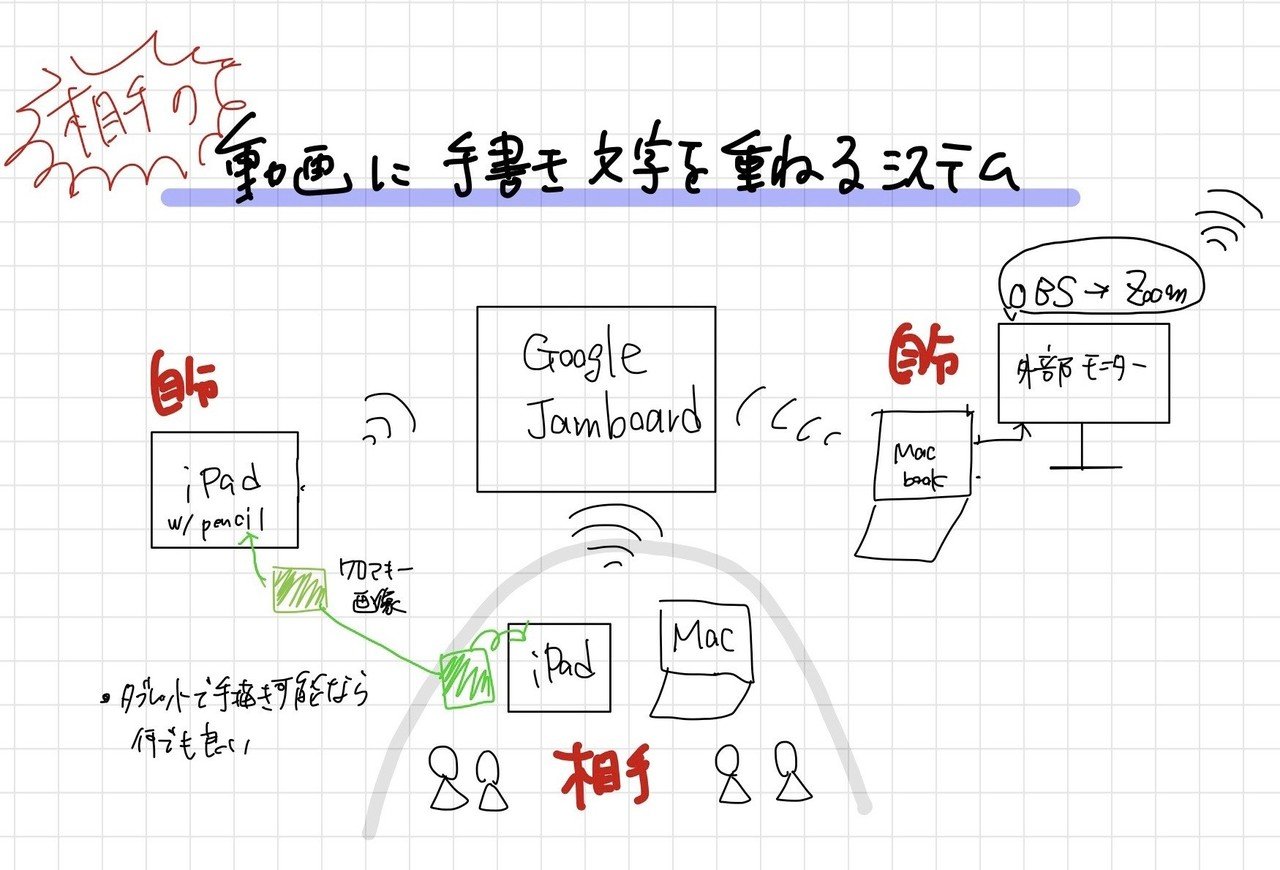
動画通話の画面の顔に手書き文字を重ねる方法 Ipad Pro Atem Mini Gafaを使い倒すnote Note




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は




Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋




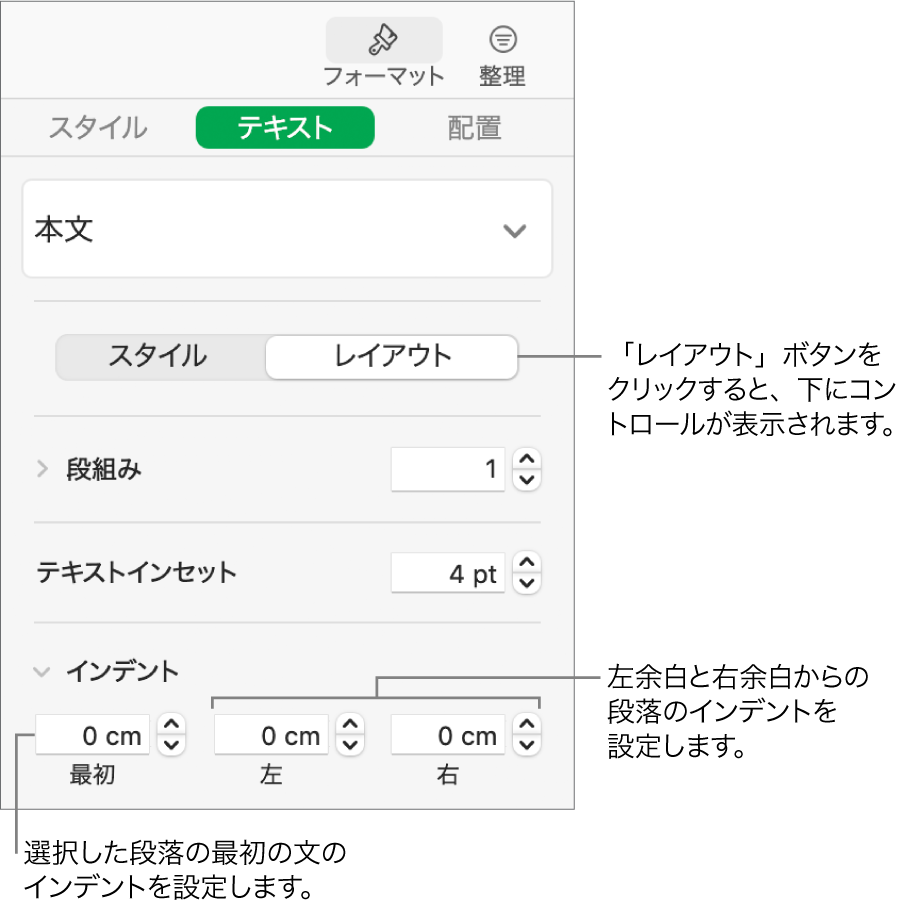
Macのnumbersでテキストを揃える Apple サポート



1




Indesignの合成フォントのシフト量のベースは なんでやねんdtp 新館




画像の上におしゃれに文字やボタンをのせる方法 Css




解説 Cssで画像にテキストを重ねるために Position を使用 らぼ ん ブログ



Design ローランドサンズ クラリティー バイク Sands Roland Rsd Hd Parts Jpの 03 19 Smb トランスミッショントップカバー ブラック




福岡市立中央児童会館あいくる 投稿 Facebook




画像のうえに複数の文字を重ねる方法 Css Koushi Kagawa Note




Html リンク画像の上にリンク文字を置きたい Teratail




Powerpointで文字加工 あのチラシの文字はこう作る パワポでデザイン




Cssで画像の中央に文字を配置する方法 基本を理解すれば簡単 そろりかく




Css Filterのblur で画像や文字をぼかすサンプル集 One Notes




Powerpointで文字加工 あのチラシの文字はこう作る パワポでデザイン




初心者向け Htmlで画像を配置する様々な方法 Codecampus




Cssで画像の下に文字を配置する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Mini Z Official Photos Facebook




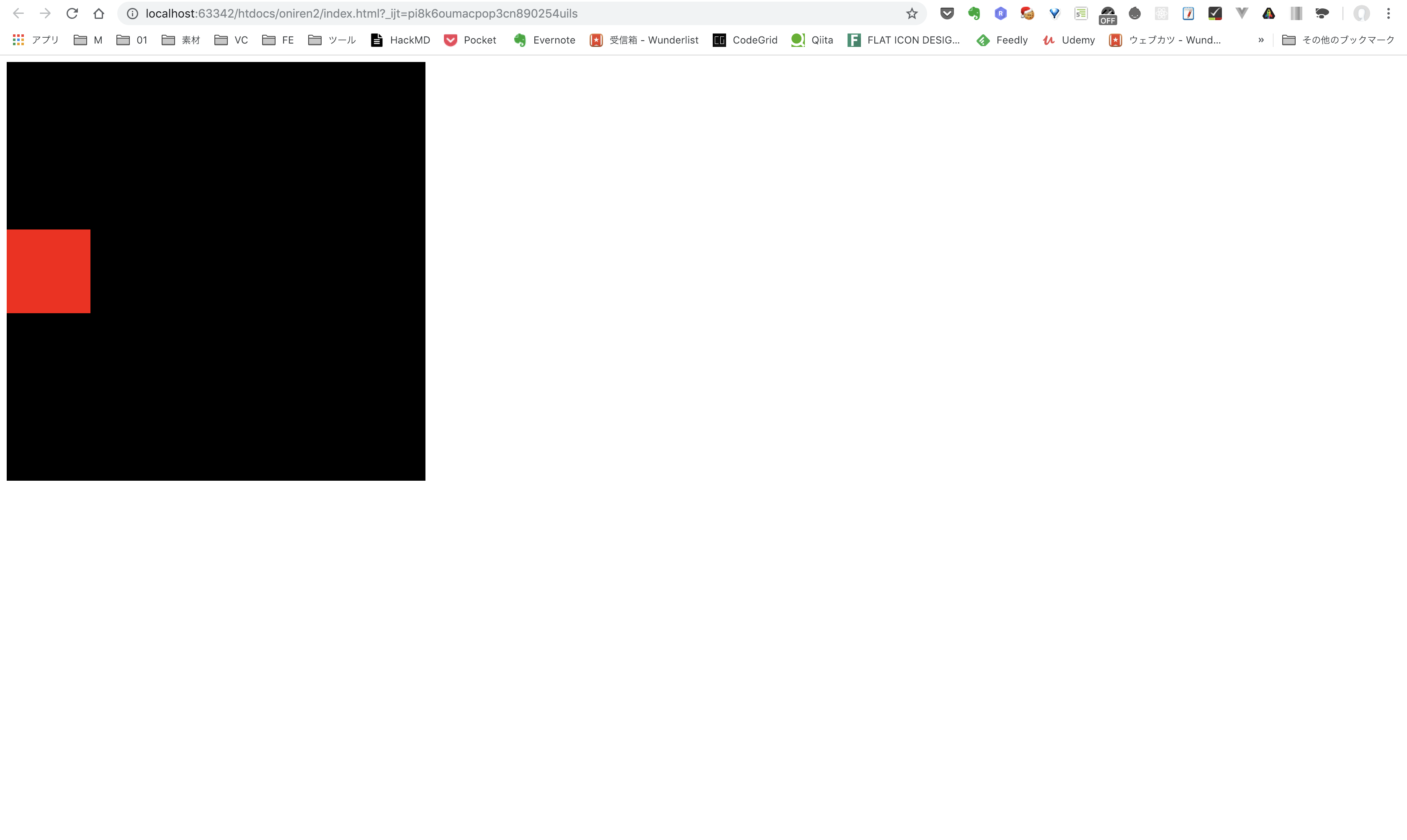
未経験 初心者向け Html Cssのレイアウト鬼練5 10 ウェブカツ公式blog




イラレ フォトショップのクリッピングマスクで文字を透かす方法 Artofit



九州中央リハビリテーション学院 看護学科 2ヶ月対策合格セット 15冊 オリジナル願書最強ワーク 受験専門サクセス 看護師資格 送料 代引手数料無料




初心者向け Htmlで画像を配置する様々な方法 Codecampus




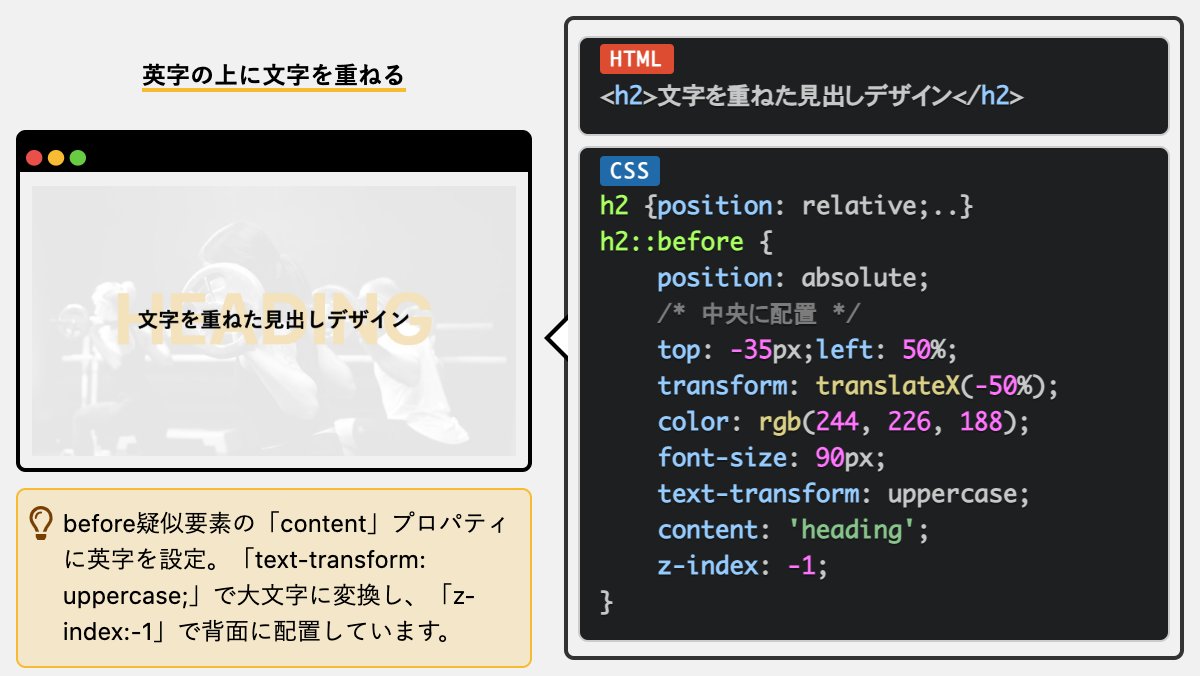
Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




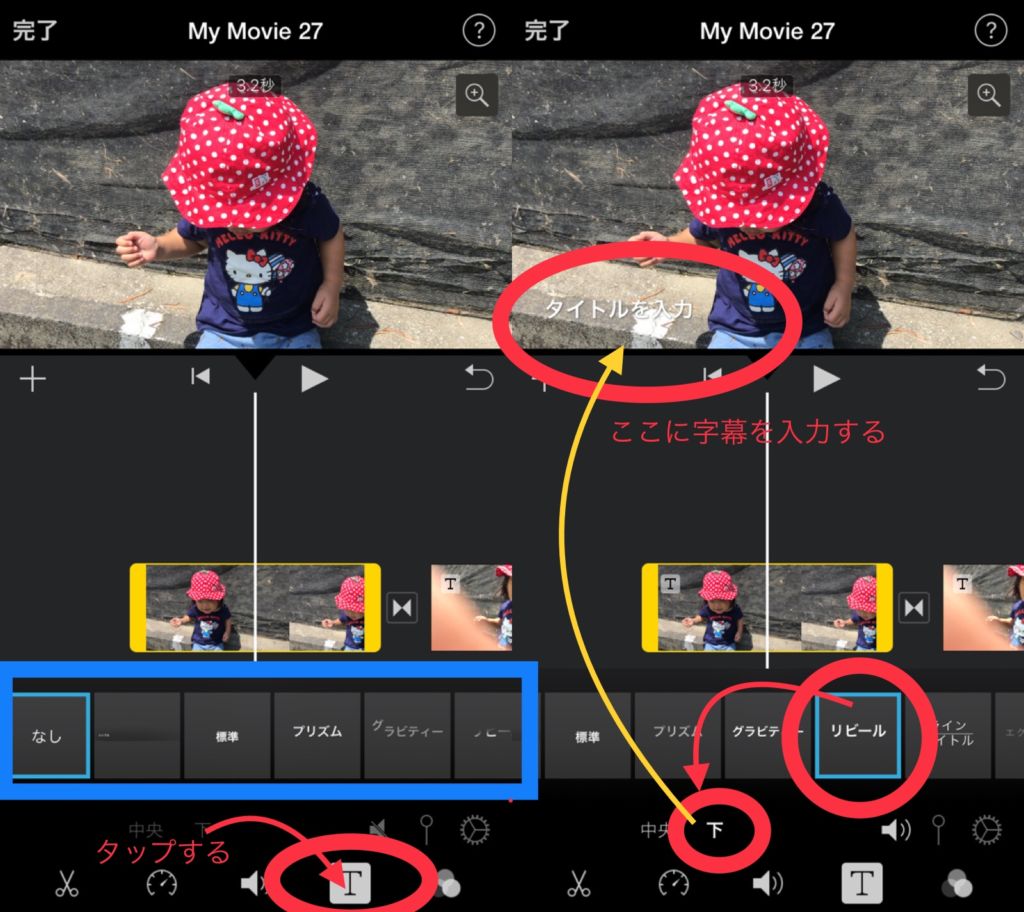
Imovieで動画に字幕をつける方法 Iphone Pacamera




Css 画像の上に文字を重ねて表示させる方法




メルカリ スタイルシートステップアップアレンジブック 基本とそのバリエーションでマス コンピュータ It 500 中古や未使用のフリマ




画像の上におしゃれに文字やボタンをのせる方法 Css




3 3 テーマ Theme Pixar In A Box Key Story




Htmlを使ってテキストを左 右 中央寄せする簡単な方法 Codecampus




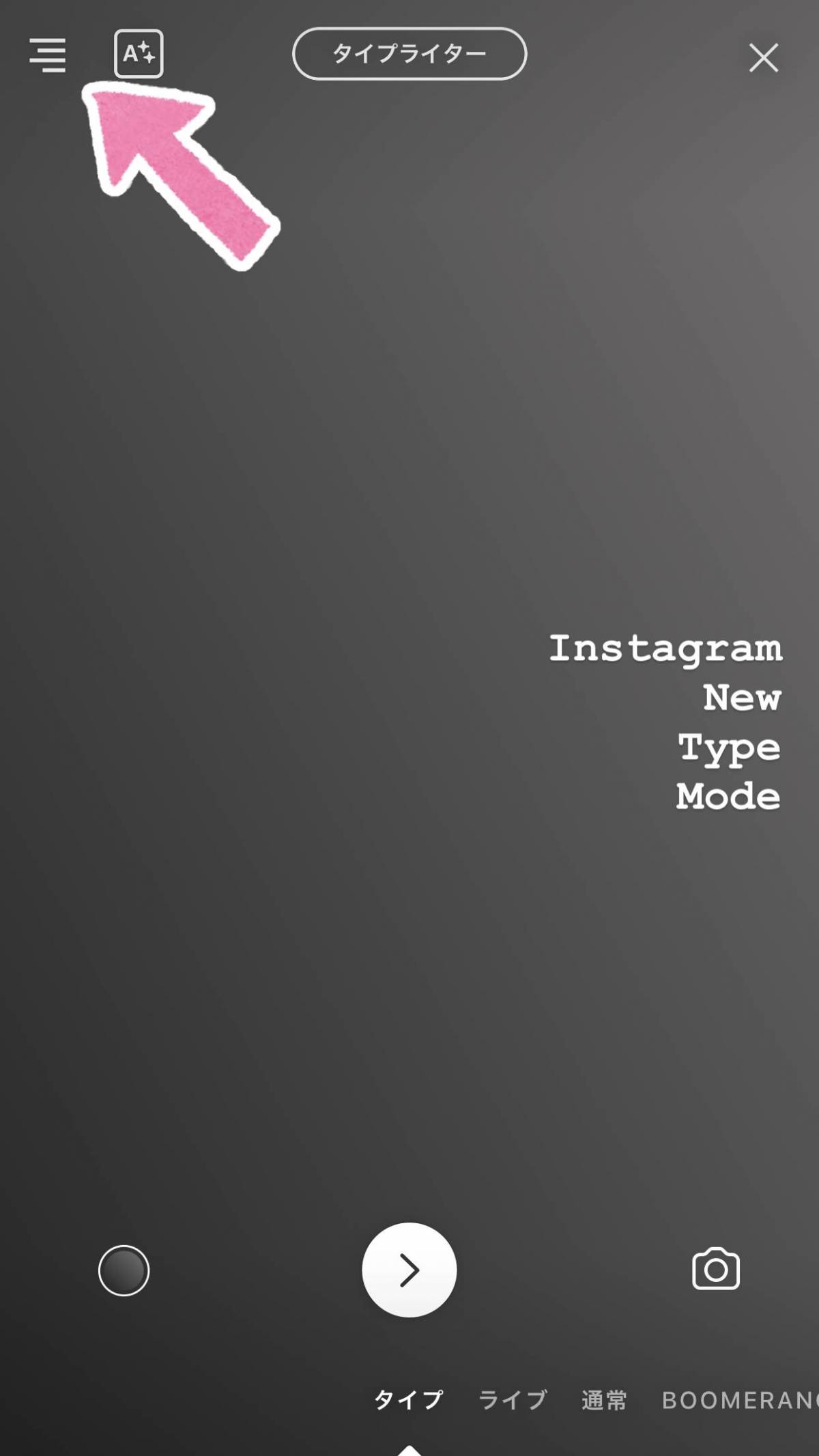
Instagram ストーリー タイプ 機能の使い方 文字だけの投稿をしたい時に Appliv Topics



中央区偏愛フォトコンテスト 写真 コンペ コンテスト 公募 コンクールのポータルサイト コンペナビ




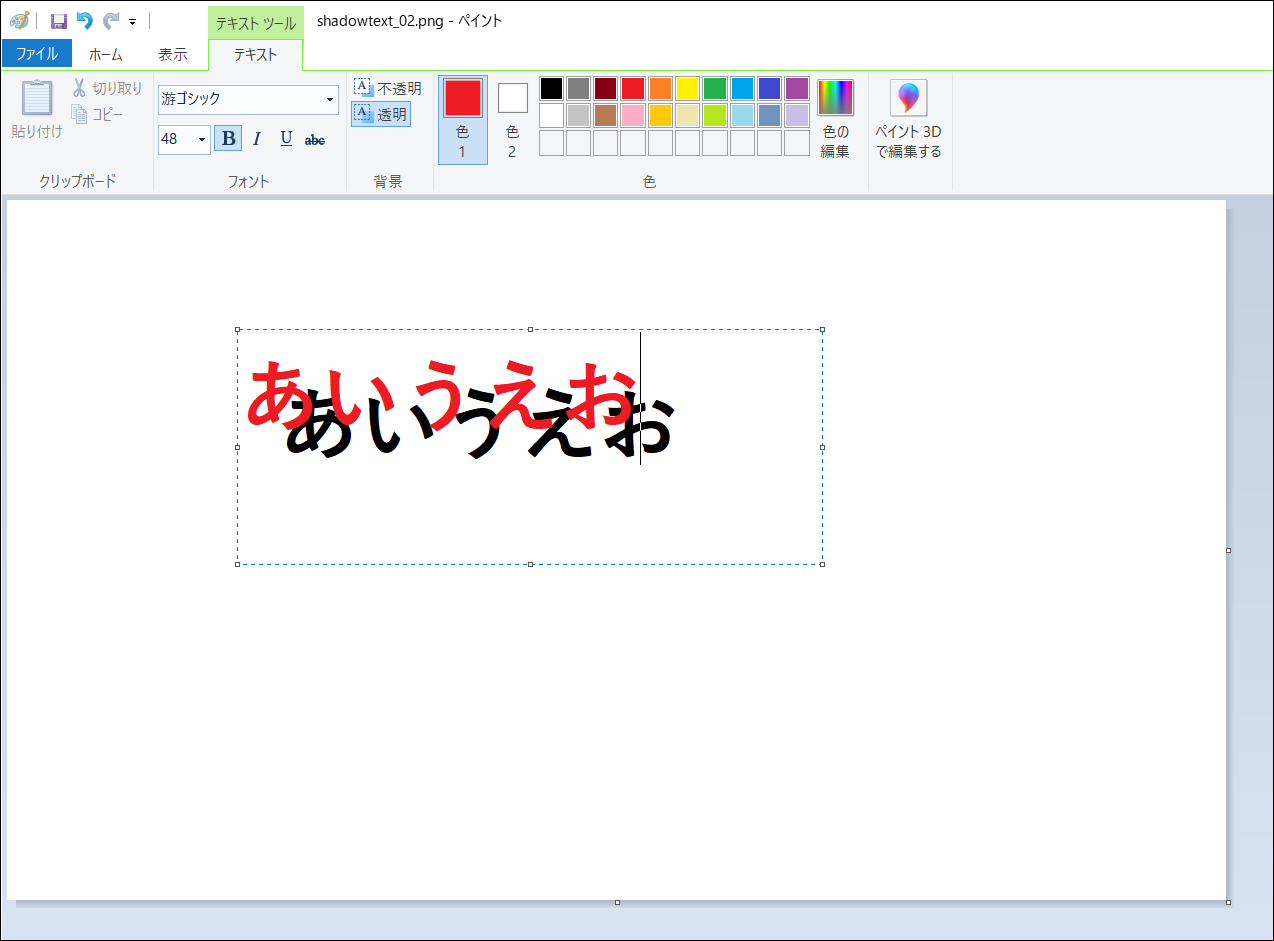
ペイント 影付き文字を入力する方法




境界線の効果的な使い方 枠と同色の境界線をかけて文字を飛び出させる デザイン研究所




Css 要素をposition Absoluteで中央に配置する最新の方法 上下左右 上下 左右 Webクリエイターの部屋




画像の上におしゃれに文字やボタンをのせる方法 Css




Html 画像とテキストを交互に配置するやり方を知りたい Teratail




Html 画像の上に文字




Aviutl 文字を3d化する方法




Css 背景画像の上の文字を目立たせる方法 Nansystem




Htmlを使ってテキストを左 右 中央寄せする簡単な方法 Codecampus




号 液晶表示装置 Astamuse




初心者向け Htmlで画像を配置する様々な方法 Codecampus



Cssで要素と要素を重ねる方法 Position Relative と Position Absolute の使い方 Miyachi Blog




Final Cut Proテキストの基本 挿入方法から調整の基礎を初心者向けに解説




コピペok 画像加工 画像に文字を重ねる 画僧編集ソフトはいらない そらのまなびぶろぐ




ハクト Webエンジニア Hakuto00 Twitter




006 文字の入れ替え 看板製作は横浜の看板屋 サインアートへ




色とフォント変えるだけで決まっている 大いに参考になる ジャンプ率も高い 中央揃えのバランスめっちゃ良い 上下大胆に余白開けている 背景のuuumも使えそう アニメーションは高度 経営理念 採用サイト マネジメント



Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン




Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン




Css 画像の上に文字を重ねる 背景画像を使う方法 Day Haru Log




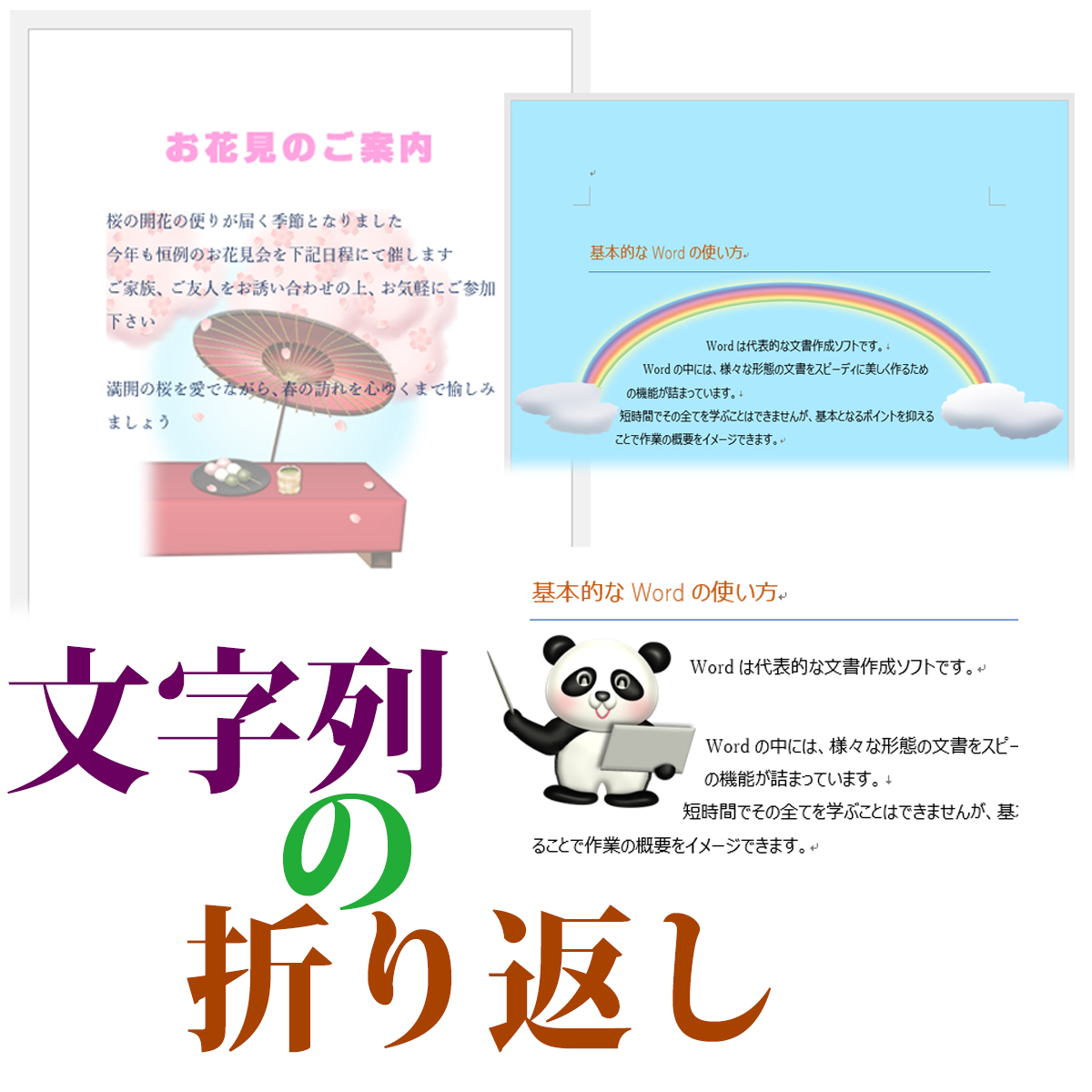
画像にテキストを配置する 文字列の折り返し の種類と実装例 Tschoolbank 作 るバンク




学べるデザインギャラリー グッバイリチャード のデザインポイント解説 デザイン 文字デザイン 解説




簡単 画像の上に 文字を重ねる方法 Htmlとcss 株式会社webis 大阪 南森町のweb制作 システム会社



1




Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル




試行錯誤を重ねるブログ Redmi Note 9t Miui 12 で気が付いたこと その2




ペイント 影付き文字を入力する方法




画像の上にテキストを上下左右中央に表示させる方法 じゅんぺいブログ



68j3b2d8le4afazcz743e Com E7 94 E5 8f 81 A8 E6 96 87 E5 Ad 97 92 E9 87 8d 81 Ad 8b




Javascript Swiperを使った画面中央に文字を配置するにはどうしたら良いですか Teratail




結婚祝い 5000円offクーポン 無料ラッピング ランドセル 女の子 21年 22年 ギャレリアキッズ Galleria Kid S オリジナル Fika フィーカ クラリーノ キューブ型 フラットキューブ フラットファイル対応 ネイビー ブラウン 茶色 刺繍 北欧風 日本製 6年保証 Gor



Q Tbn And9gcrveuvrmzj6e1hotriejnxuzskgiywp Pllgcwuxuhehldz 5tt Usqp Cau




縁だけの中抜き文字は太めのフォントがやりやすい パンフレット デザイン 文字デザイン テキストデザイン




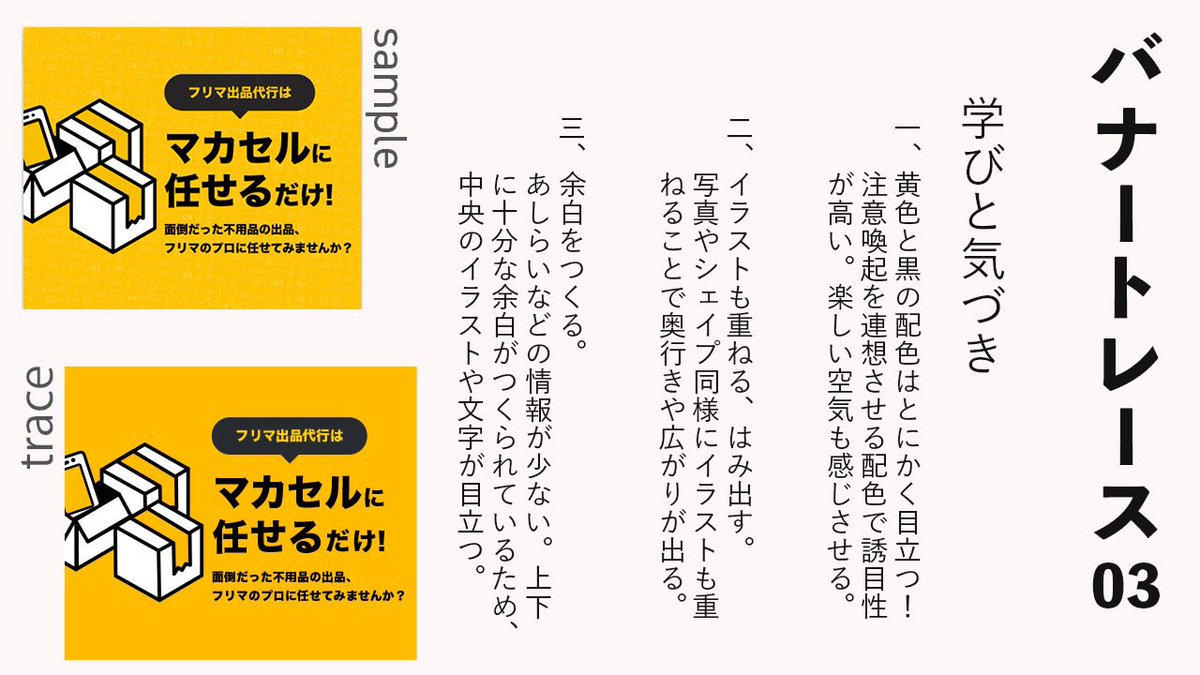
よしぺん 勉強録 バナートレース03 余白は作るもの を改めて実感 目を引くバナー スッキリ整列されたデザインが だけ といった文字情報を後押ししてますね これ 上手く言葉にできてるかな デジlig Webデザイン勉強中




Bootstrap専用 画像の上に大きく文字を重ねる方法




Powerpointで色を着ける方法いろいろ パワポでデザイン




画像の上におしゃれに文字やボタンをのせる方法 Css




メルカリ Diy ウエディングブック プレ花嫁 手作り 結婚準備 ウェディング 1 000 中古や未使用のフリマ




Htmlを使ってテキストを左 右 中央寄せする簡単な方法 Codecampus




Cssとjqueryでセレクトボックスのテキストを中央寄せにする方法 Techmemo




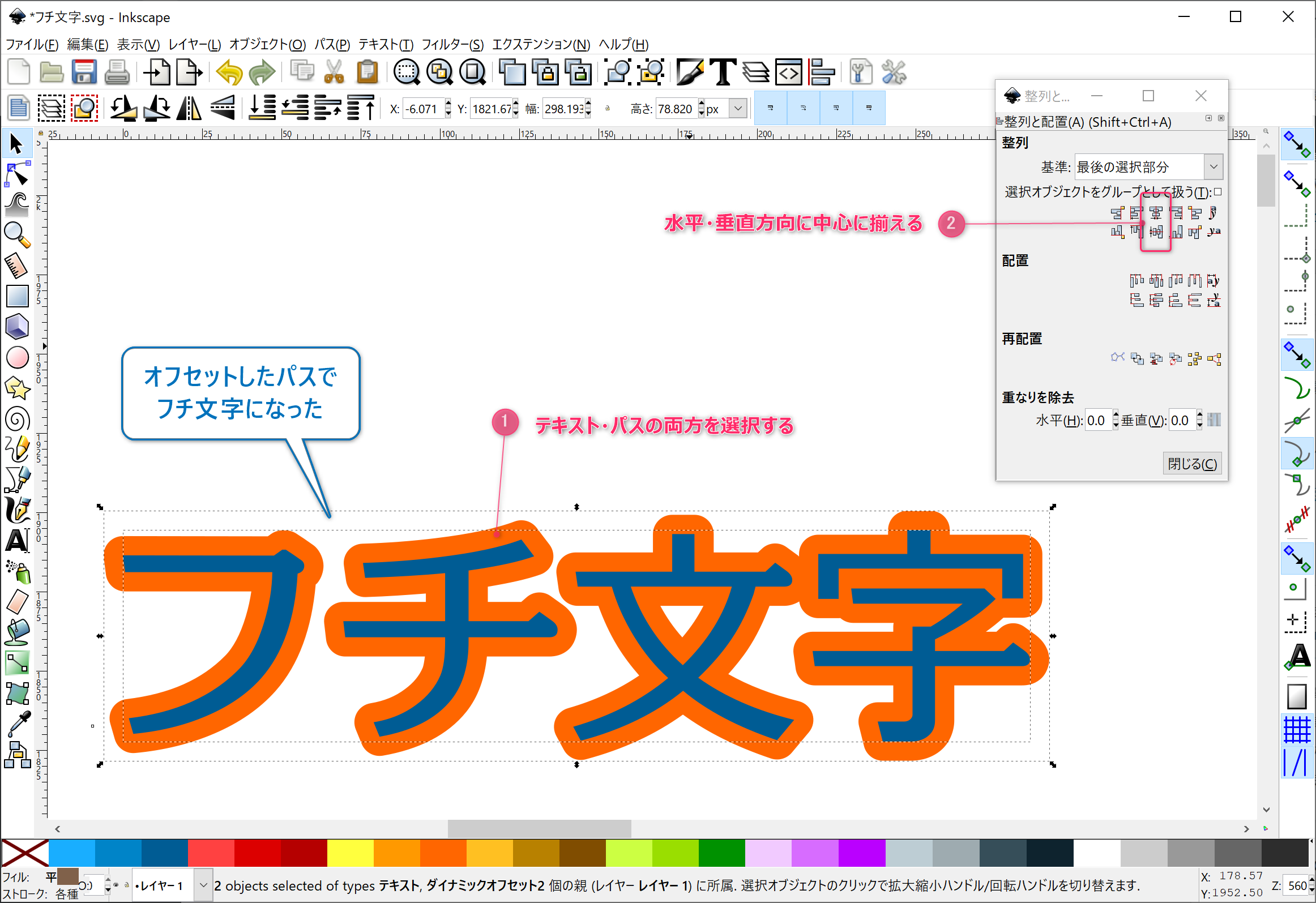
Inkscapeで フチ文字 を作る方法2つ ちょっとした応用 Tiplog




ペイント 影付き文字を入力する方法




シネマフォント の種類 Office Cinema Font




Zoomでホワイトボードを相手の動画に重ねる方法 Google Jamboard Gafaを使い倒すnote Note




わくわく文庫 名古屋中央教室




簡単 Elementorで画像の上に文字やボタンを設置する方法 Nocodeweb Jp




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり




最高の 送料 代引手数料無料 鹿児島中央看護専門学校 3年課程看護科 直前対策合格セット 5冊 オリジナル願書最強ワーク 受験専門サクセス 全品送料無料 Bralirwa Co Rw




Inkscapeで フチ文字 を作る方法2つ ちょっとした応用 Tiplog




写真に文字を入れるときのデザインパターンと注意点 Design Remarks デザインリマークス



0 件のコメント:
コメントを投稿